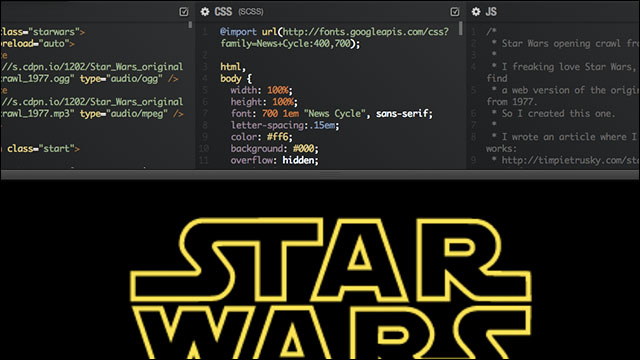
HTML・CSS・JSを駆使してスター・ウォーズのオープニングを完全再現

「スター・ウォーズ」名物の「あらすじ説明オープニング」ことオープニング・クロール。壮大な世界観をもったこの作品をコンパクトに紹介するにはかかせないものですが、1977年に公開されたオリジナル版をHTML・CSS・JSを使って完全再現する方法です。
スター・ウォーズの大ファンだという作者 Tim Pietrusky 氏によると、1977年のオリジナル・オープニング・クロールのWebバージョンが探しても見つからなかったため、自分で作ったとのこと。
HTML、CSS、Javascriptのコードや動作等が確認できます。
See the Pen Star Wars opening crawl from 1977 by Tim Pietrusky (@TimPietrusky) on CodePen
フルスクリーンのデモはこちらから。
Star Wars opening crawl from 1977 – CodePen

また使用した技術は以下の通り。
・CSS(アニメーション、トランスフォーム)
・HTML Audio(オープニング・テーマ)
・SVG(スター・ウォーズのロゴ)
・Javascript(アニメーションとオーディオの同期)
以前に紹介した「CSS3とHTML5のみで映画「スター・ウォーズ」の文字スクロールを見事に再現と違った完成度です。フォントが綺麗すぎるのが難点ですね。
ソース:Star Wars opening crawl from 1977
関連記事
CSS3とHTML5のみで映画「スター・ウォーズ」の文字スクロールを見事に再現 - DNA
RSSを「スター・ウォーズ」のオープニング風に流してくれる「StarRSS」 - DNA
ケン(ストリートファイターⅡ)の必殺技をCSS3で完全再現 - DNA
Windows、Apple、Linux、それぞれのトラブル対処方法を比較してみる - DNA
「スター・ウォーズ」の俳優たちの当時と現在を比較した写真いろいろ - DNA
スター・ウォーズの最新作「エピソード7」をリアルに予想したポスター - DNA
「スター・ウォーズ」シリーズに登場するドロイドや兵器などの設計図集「Star Wars: The Blueprints」が限定発売 - DNA
初代から最新の「9」まで、Internet Explorerのレンダリングエンジンを試してみた動画 - DNA
ものすごくどうでもいいWebサイトに1発でジャンプできるWebサイト「The Useless Web」 - DNA
ほぼCSS3のみで見事に「Mac OSX Lion」の起動画面を再現 - DNA
TwitterやNikeなど有名なロゴをCSS3のみで再現 - DNA
作成時間15秒!HTML5サイトを目的に合わせて簡単に作成出来るサイト「Initializr」 - DNA