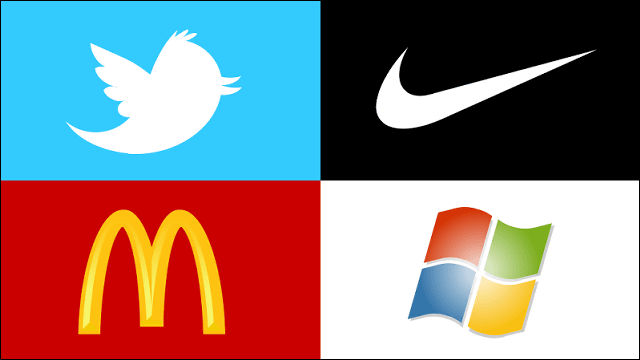
TwitterやNikeなど有名なロゴをCSS3のみで再現

Javascriptやjpg、png等の画像を全く使わず、CSSのみを使用して有名なロゴを再現したサンプルとCSSコードの紹介です。複雑な形や微妙なカーブ、アニメーションを使用しているものなど、なかなか凝ったロゴも綺麗に再現されています。
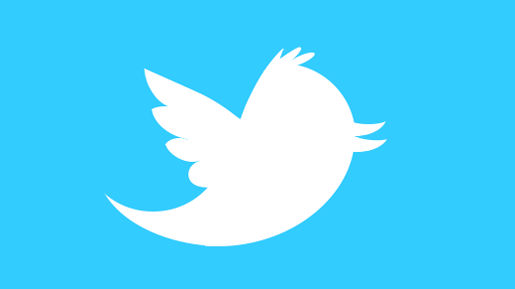
1.Twitterのロゴ。複雑な鳥の形状を再現。
How to draw the Twitter logo with 100% CSS. No javascript! No images!

2.Atariのロゴ。アニメーションでピンボールゲームも再現しています。
How to draw the Atari logo with 100% CSS. No javascript! No images!

3.マクドナルドのロゴ。
How to draw the McDonald's logo with 100% CSS. No javascript! No images!

4.ありがとう。スティーブ・ジョブズ
Thank you Steve Jobs

5.BPのロゴ。2001年にBritish Petroleum(ブリティッシュ・ペトロリアム)から略称であったBPが正式な名称になっています。
How to draw the BP logo with 100% CSS. No javascript! No images!

6.1976年〜1998年頃まで使用されていた虹色をしたアップルのロゴ。ちょっと懐かしいですね。
How to draw the Apple logo with 100% CSS. No javascript! No images!

7.2008年頃まで使用されていた水滴が素敵なペプシのロゴ。
How to draw the Pepsi logo with 100% CSS. No javascript! No images!

8.Windowsのロゴ。色の濃淡が良い感じになっています。
How to draw the Windows logo with 100% CSS. No javascript! No images!

9.Nikeのロゴ。
How to draw the Nike logo with 100% CSS. No javascript! No images!

10.Magentoのロゴ。eコマース用のCMSです。
How to draw the Magento logo with 100% CSS. No javascript! No images!

11.アディダスのロゴ。
How to draw the Adidas Originals logo with 100% CSS. No javascript! No images!

12.アドビのロゴ
How to draw the Adobe logo with 100% CSS. No javascript! No images!

ソース:How to draw the Twitter logo with 100% CSS. No javascript! No images!

関連記事
神秘の調和、アップル社のプロダクトデザインに隠された「黄金比」 - DNA
ライバル企業同士のロゴを融合させたアート作品「Brandversation」 - DNA
有名企業のロゴをミックスしてみたら、意外とおもしろい仕上がりに - DNA
あの有名なバットマン・ロゴの進化がよくわかるイラストとムービー - DNA
HTMLやCSSで「Center」ではなく「Centaur」と書くとこうなるはず、というスクリプト「text-align: centaur;」 - DNA