簡単に「20世紀末ごろのジオシティーズ」なデザインのサイトを再現できるBootstrap「Geo」

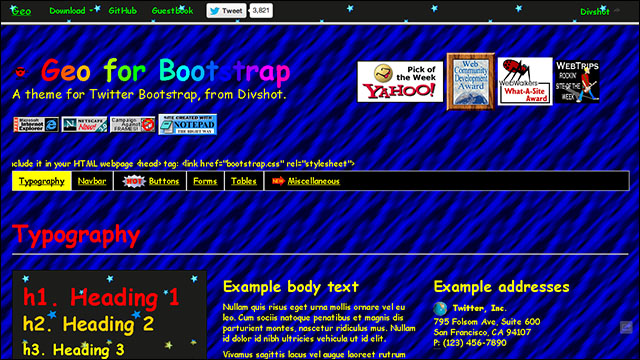
20世紀末、無料で誰でもwebサイトがもてるサービス「ジオシティーズ」が大流行していたころによく見かけたあの懐かしのデザインをBootstrapで再現した「Geo」です。ここまでやられるともうかっこいいです。
ジオシティーズは、日本では「Yahoo!ジオシティーズ」として現在でもサービスは続いていますが、本場アメリカでは2009年にサービスが終了しています。
こちらがデモ・サイト。非常に懐かしくもあります。
Geo for Bootstrap, a Timeless Theme by Divshot
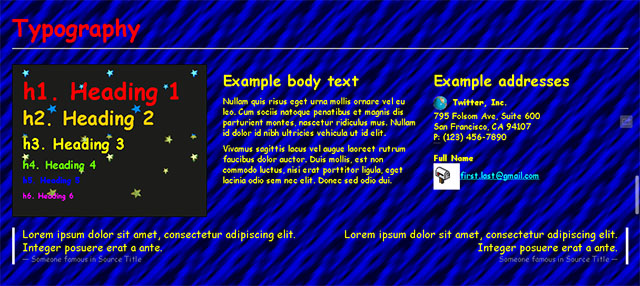
主なCSSはこんな感じになっています。
1. タイポグラフィー

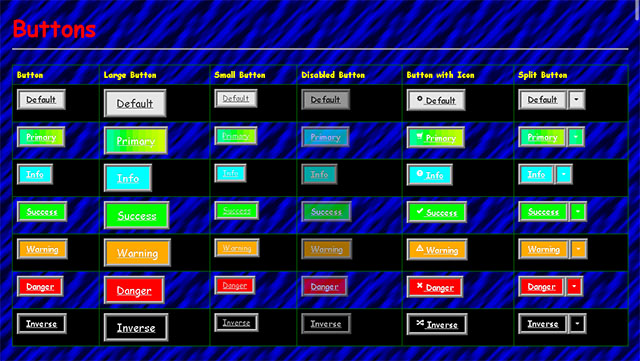
2. ボタン

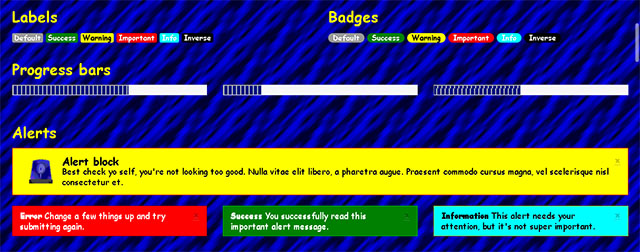
3. ラベルやバッジ、アラートなど

「Geo」は、カリフォリニア州のWebデザイン会社Divshotが、Bootswatchを使用して制作したものです。
Gitbubで公開されています。興味ある方はCSSフレームワークとして採用してもおもしろいのではないでしょうか。
ソース:geo-bootstrap
関連記事
ベストなCSSのフロントエンド・フレームワークをまとめたコレクション「FRONT-END CSS FRAMEWORKS」 - DNA
ITデベロッパー必携、主要なプログラム言語やツールなどのほぼすべてを網羅したチートシート集「OverAPI.com」 - DNA
ケン(ストリートファイターⅡ)の必殺技をCSS3で完全再現 - DNA
ウェブページ製作者は必見、HTMLやJavascript等のチートシート19個 - DNA
TwitterやNikeなど有名なロゴをCSS3のみで再現 - DNA
ほぼCSS3のみで見事に「Mac OSX Lion」の起動画面を再現 - DNA