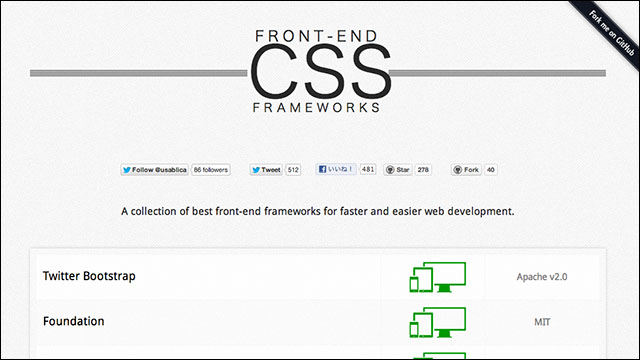
ベストなCSSのフロントエンド・フレームワークをまとめたコレクション「FRONT-END CSS FRAMEWORKS」

既に大人気のものから、これから期待できそうなものまで、たくさんのCSSフレームワークを比較出来るコレクション「FRONT-END CSS FRAMEWORKS」です。
使いやすさ等は実際に使用しないと判断できない部分はあると思いますが、しっかりとしたドキュメントが揃ったフロントエンドのフレームワームが多く集められているので、この機会に色々試してみるとおもしろい発見が有りそうです。
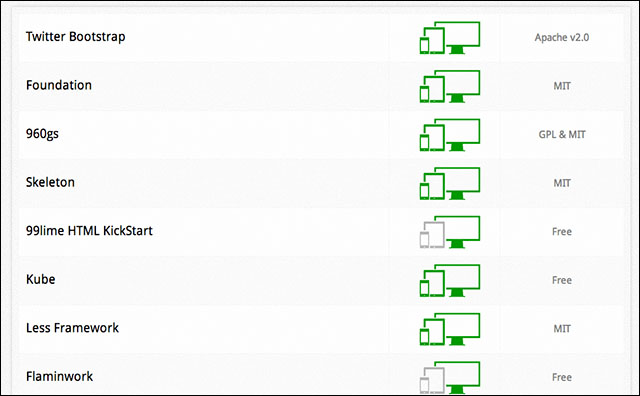
こんな感じで色々なフロントエンドのフレームワークのレスポンシブ対応とライセンスが比較できます。

Bootstrapに飽きてきたら……ここをチェック。こちらのサイトでフレームワークを簡単に見つけることができます。
A collection of best front-end frameworks with comparison | By usabli.ca
関連記事
ケン(ストリートファイターⅡ)の必殺技をCSS3で完全再現 - DNA
CSS3で描かれたリアルな3Dの雲で思いっきり遊べる「CSS 3D Clouds」のチュートリアル - DNA
ウェブページ製作者は必見、HTMLやJavascript等のチートシート19個 - DNA
TwitterやNikeなど有名なロゴをCSS3のみで再現 - DNA
CSS3とHTML5のみで映画「スター・ウォーズ」の文字スクロールを見事に再現 - DNA
HTMLやCSSで「Center」ではなく「Centaur」と書くとこうなるはず、というスクリプト「text-align: centaur;」 - DNA
初代から最新の「9」まで、Internet Explorerのレンダリングエンジンを試してみた動画 - DNA