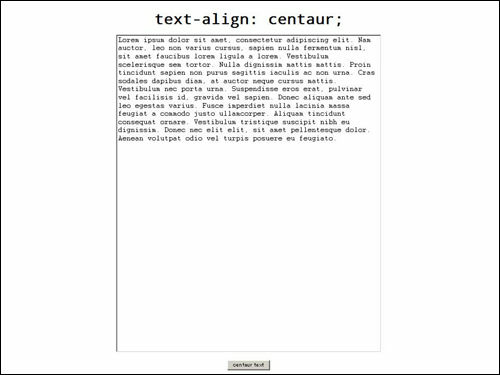
HTMLやCSSで「Center」ではなく「Centaur」と書くとこうなるはず、というスクリプト「text-align: centaur;」

Webページのテキストや画像を中央に寄せる時に「text-align: center」と書いたりしますが、これをうっかり「Centaur」と書いてしまったらこうなってほしい、という夢を実現するスクリプトです。
英文を入れてボタンをクリックするだけ。デフォルトでは「Lorem Ipsum」が入っていますが、半角英数字ならなんでも構いません。
ケンタウルス(Centaur)風に……なればいいですねぇ。

Perlにはテキストを愉快な形に整形してくれる謎の役立たずモジュール「Acme::Eyedrops」というものがありますが……誰かJavascriptのライブラリを書けばウケるかもしれませんね。
関連記事
意外なところまでご利益たっぷりな「築地本願寺」のWebページが話題に – DNA
難病をおしてオープンソースコミュニティに貢献し続けた男に絶賛の声 – DNA
いろいろな写真にHTMLタグを入れてみたらこんな感じになる – DNA
シンプルなUIがとてもステキ、ある意味究極のお天気予報サイト「Is it raining in your city?」 – DNA
作成時間15秒!HTML5サイトを目的に合わせて簡単に作成出来るサイト「Initializr」 – DNA
どんなサイトも一発で「ワイヤーフレーム」に変換してしまうブックマークレット「Wirify」 – DNA
シンプルなUIがとてもステキ、ある意味究極のお天気予報サイト「Is it raining in your city?」 – DNA
Webコンテンツのメインを張るのはFlashかそれともHTML5か、とうとうブラウザ上で「直接対決」が実現 – DNA
ウェブページ製作者は必見、HTMLやJavascript等のチートシート19個 – DNA