ウェブページ製作者は必見、HTMLやJavascript等のチートシート19個

ウェブページを製作するときに使われるHTMLやCSS、javascriptなどの細かい文法をちょっと調べるときにいちいちウェブで検索するのは面倒なもの。そういう時に便利な「チートシート」つまりカンペをどどんと19種類集めてみました。便利なだけでなく、デザインも美しいものばかりです。
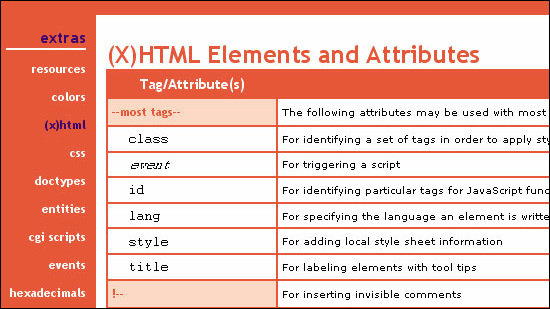
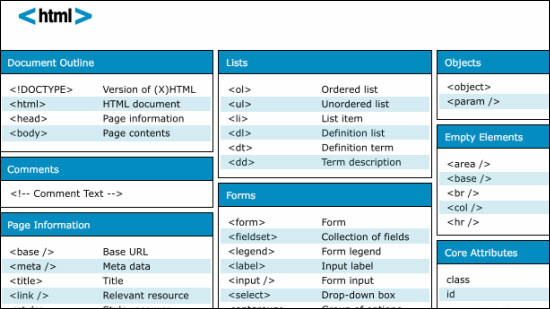
1. (X)HTML Elements and Attributes

HTMLの要素や属性を含むタグやその動作を確認したいときなどに便利。
2. HTML

一枚のシートにまとまっているので助かります。
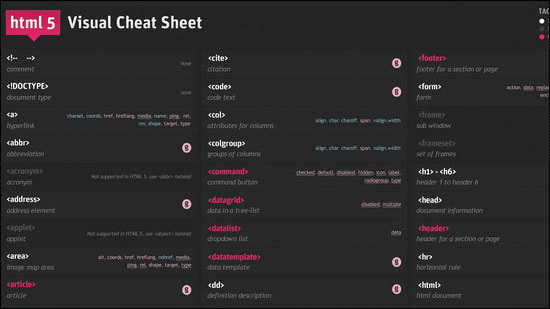
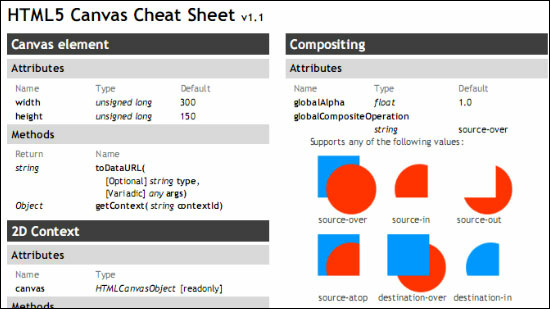
3. HTML5 Canvas

動的な2次元ビットマップ画像の描画のためのHTML5要素であるCanvasのチートシート。バリバリ使えたらかっこいいかも。
すべてのブラウザでHTML5対応してほしい。
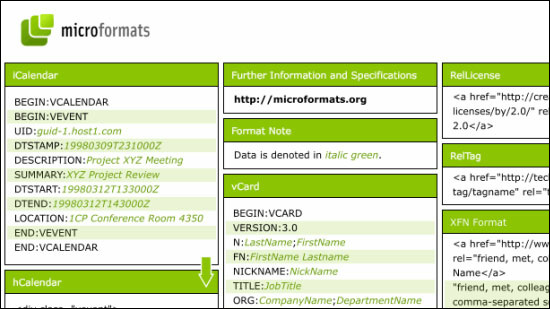
5. マイクロフォーマット

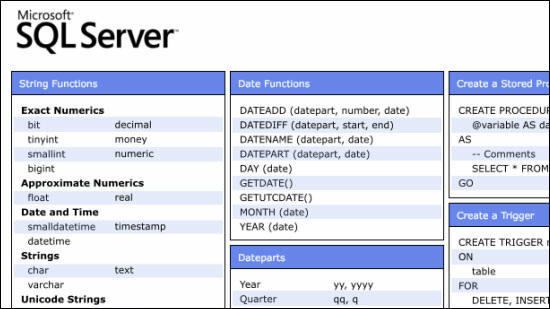
Windowsでシステムを組むと避けては通れないデータベース。
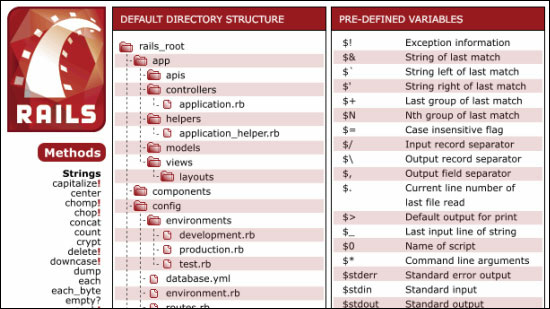
ディレクトリ構成や予約語確認に便利
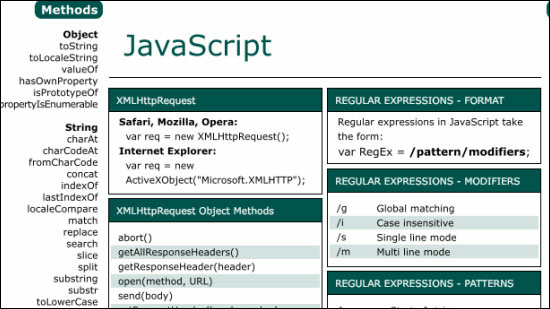
8. JavaScript

JavaScriptを使わずにウェブページ作成は逆に難しいかも
一度覚えてしまうと手放せなくJavaScriptライブラリ。確かに便利なのですが、覚えることもたくさんあります。
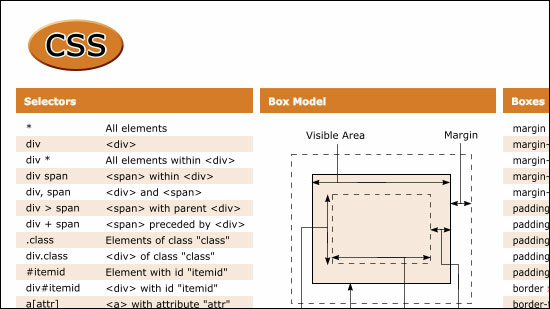
10. W3C Cascading Style Sheets

W3Cによって勧告されているCSS。W3Cで確認するのもアリ。
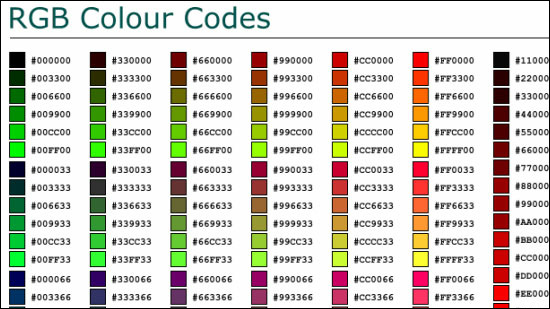
16進法で表現されるカラーコード。ちょっと確認には便利なチートシートです。
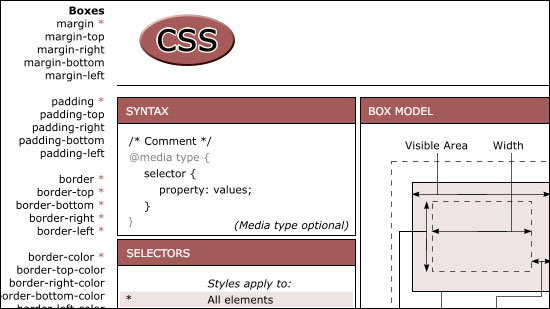
CSS構文解説など基本的なことはこれ一枚でなんとかなりそう
さらに詳しいCSSの解説があります。
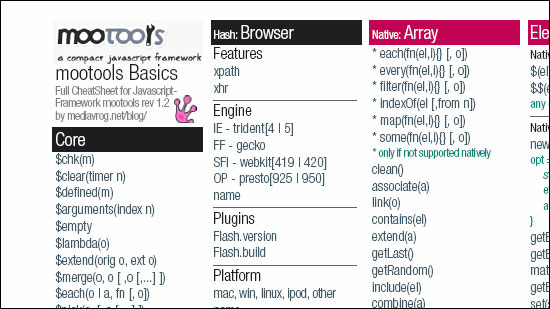
14. Mootools 1.2

JavaScriptのWebアプリケーションフレームワーク。一枚のPDFにまとまっています。
HTML内に直接記述することのできない文字を表記するときに使われる「文字参照」の一覧。
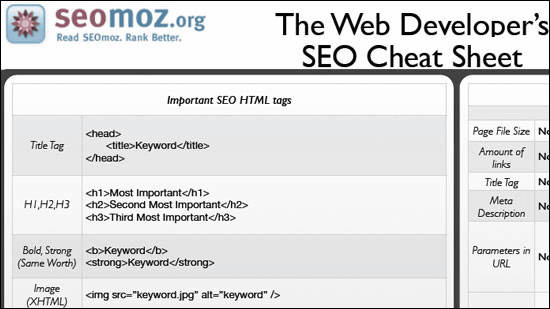
各検索エンジンのクローラーが認識するタグや、コーディングの際に必要になるSEOの知識を網羅。
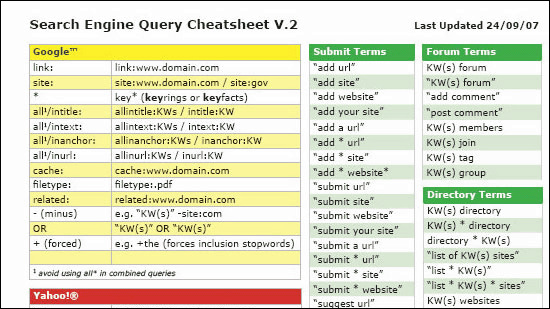
17. 検索エンジン クエリ

例えばDNAの中のコスプレに関するページを調べるときにはGoogleで「site:dailynewsagency.com コスプレ」とするなど検索エンジンをさらに便利に使うための「クエリ」一覧。
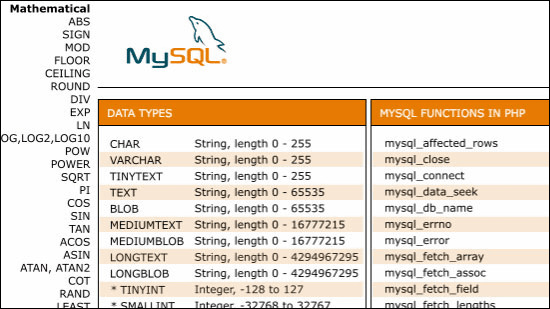
18. MySQL

基本的なSELECT文クエリもあります。
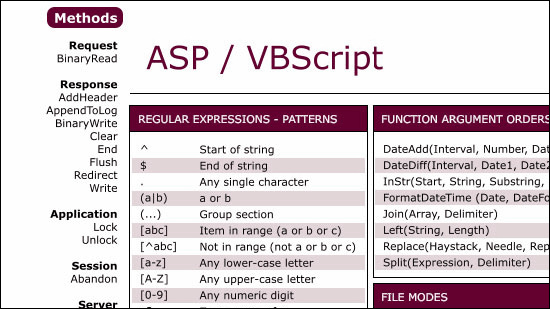
19. ASP / VBScript

Microsoft Officeなどで、ちょっとしたマクロを組むときに役立ちそう。
関連記事
タブレットに完全対応、HTML5で書かれたAP通信のサイトのインターフェイスがかっこいい – DNA
カーステレオのエンジニアが音のテストに使用する音楽トップ10 – DNA
レクサスが誇る世界最先端の運転シミュレーターのムービー – DNA
スーパーカー「アウディ・R8」をトラックがわりに使う人がいた – DNA