ネット・PC
CSS3で描かれたリアルな3Dの雲で思いっきり遊べる「CSS 3D Clouds」のチュートリアル
2013.02.13 12:01 by wakaba

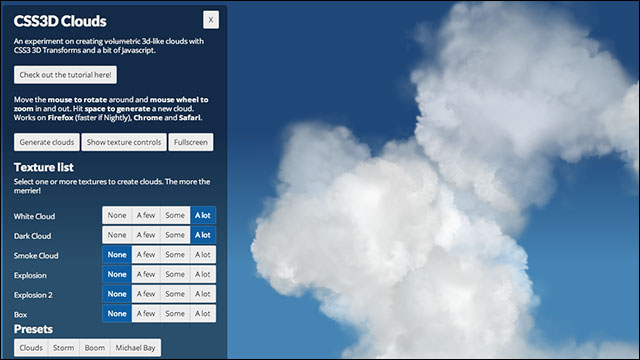
CSS3 3D トランスフォームとJavascriptを使ってリアルな3Dの雲を再現した「CSS 3D Clouds」です。真っ白な雲や雨雲などいろいろな雲をブラウザでグリグリとたっぷり楽しめます。また、詳細に解説しているチュートリアルもあります。
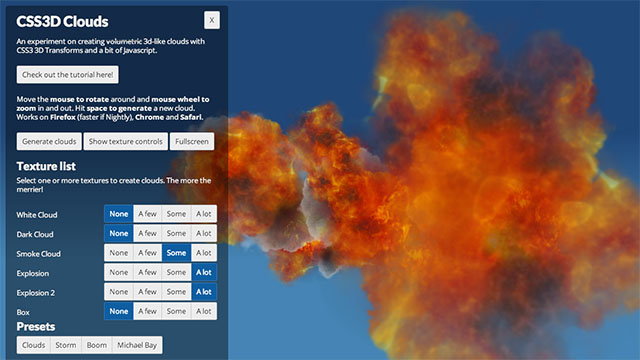
プリセットされているパターンは、雲、嵐、小爆発、マイケル・ベイ(大爆発)ですが、細かく設定することも可能です。全画面でグリグリと遊ぶとスカッとしますよ。
CSS 3D Clouds

また、「CSS 3D トランスフォームを利用した雲の作り方」の詳細なチュートリアルはこちらから。
How to make clouds with CSS 3D – Blog – Clicktorelease

関連記事
ケン(ストリートファイターⅡ)の必殺技をCSS3で完全再現 - DNA
音速突破の瞬間、衝撃波が美しく雲を引く戦闘機の写真40枚 - DNA
CSS3とHTML5のみで映画「スター・ウォーズ」の文字スクロールを見事に再現 - DNA
「ケルビン・ヘルムホルツ不安定性」が作り出す不思議な形の雲 - DNA
撮るほうも命がけ、高度6500m以上から撮影された美麗な雲の写真集「Cloud Collection」 - DNA
ウェブページ製作者は必見、HTMLやJavascript等のチートシート19個 - DNA