自分のWebサイトのフォントを簡単に選べて自由に使える「Google Web Fonts」のバージョン2が公開

CSSやJavaScriptからGoogleが提供するオープンソースのフォントをロードして、100種類以上の中から好みのフォントを利用出来るサービス「Google Web Fonts」の紹介です。OSやブラウザが違っていてもフォントを統一する事ができる上、とても簡単なステップで使えるという点も魅力的です。
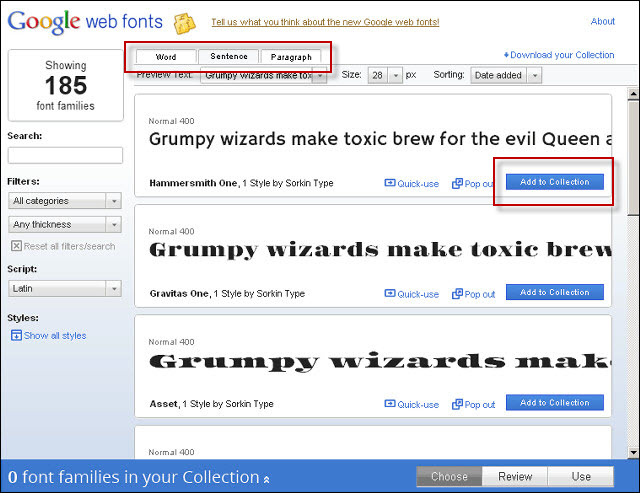
ステップ1:好みのフォントを選択する
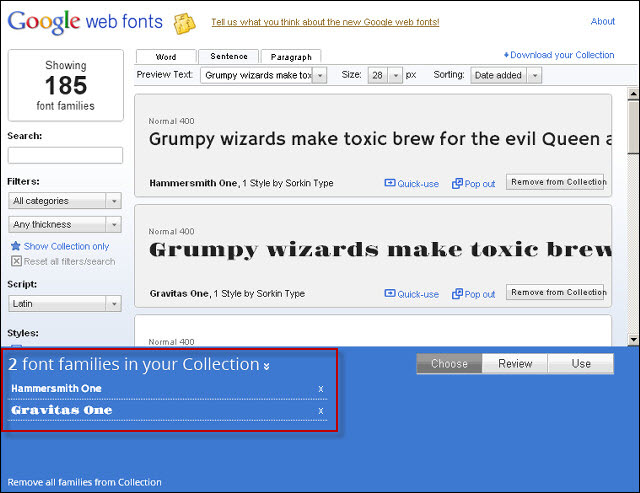
下記サイトから好みのフォントを「Add to Collection」をクリックし選択します。また、上部タブからフォントを「Word(文字)」、「Sentence(文章)」、「Paragraph(段落)」で確認することが出来ます。
Google Web Fonts

選択したフォントはコレクションされ下部に表示されます。2つのフォントを選択したところ。

選択したフォントをダウンロードし、ローカル環境などのインターネットにつながっていない環境でフォント使用することも出来ます。
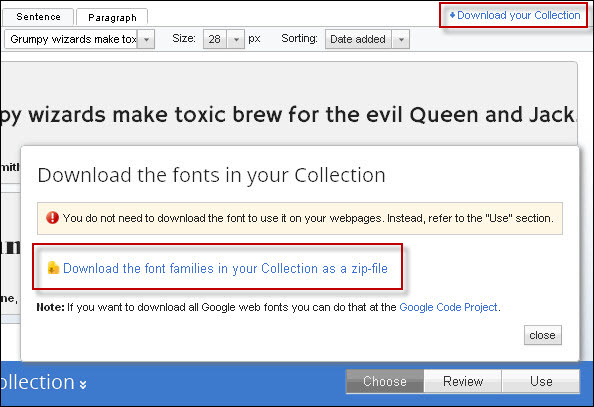
右上の「Download your collection」をクリックし、「Download the font families in your Collection as a zip-file」からフォントをダウンロード出来ます。

ステップ2:フォント表示の確認
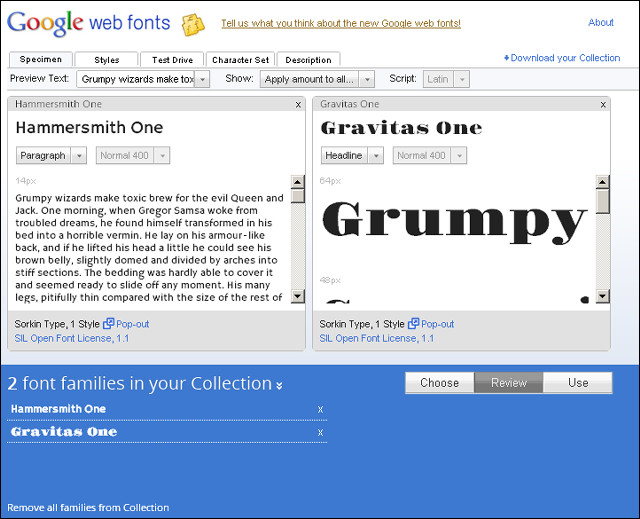
このような感じに、選択したフォントを確認できます。今回選択したフォントがコレクションされているので、上部のタブから表示方法を選択して確認して下さい。

ステップ3:コード取得
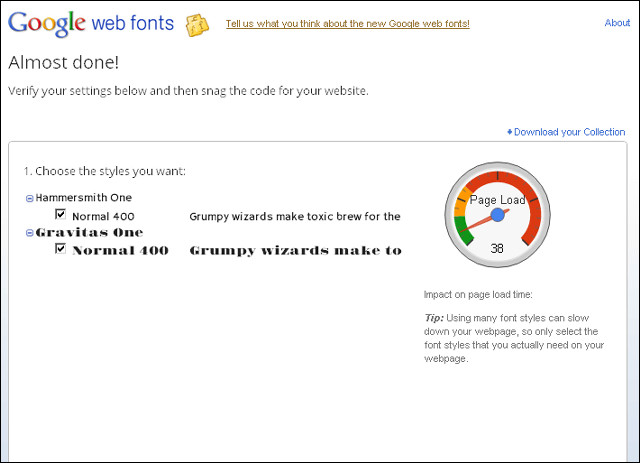
1.選択したフォントの読み込みにかかる時間の目安が、ゲージタイプのグラフで表示されます。

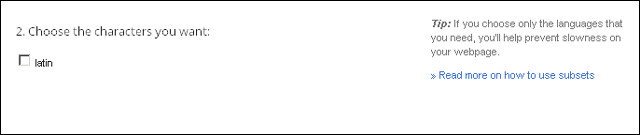
2.言語選択。日本語フォントはまだ公開されていないようなので何もしなくてOKです。

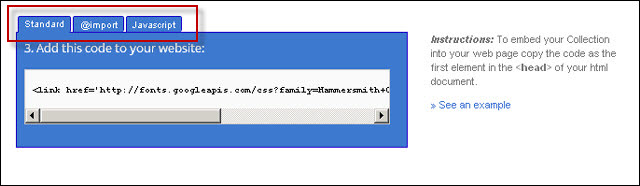
3.フォントの読み込み方法を選択します。linkタグ、import、javascriptの3種類から選ぶことができます。

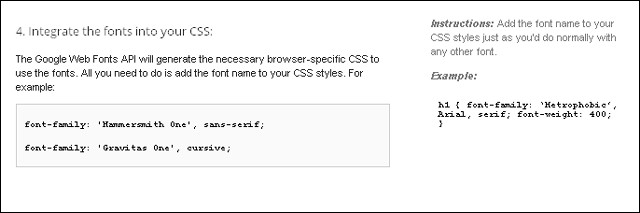
4.最後にフォントの設定方法です。

例えば、h1タグのフォントを「Metrophobic」にする場合はこんな感じです。
h1 { font-family: ‘Metrophobic’, Arial, serif; font-weight: 400; }
現在のところ、日本語フォントは公開されていないですが、日本語を使っていないロゴ文字やナビゲーション等にワンポイントとして利用してみるのもアリだと思います。
関連記事
「Google +1」のクリックアクションをGoogle Analyticsでトラッキングする方法 - DNA
Google提供、Webページ表示スピードの無料診断をオンラインで行なうサービス「Page Speed Online」 - DNA
Googleが提供するAPIやアプリなどを元素周期表で表現したサイト「Google APIs & Developer Products」 - DNA
各国政府からGoogleへの削除依頼をまとめたサイト「Transparency Report」 - DNA
元Googleのエンジニアが語る「なぜGoogleはソーシャルネットワーキングに弱いのか」 - DNA
Googleにイスラム教、キリスト教、ユダヤ教、仏教の信者の評判を聞いてみた - DNA
[字幕動画]PicasaやBuzzなど、GoogleのWebサービスのデータをまとめてバックアップできる「Google Takeout」 - DNA
人体版Googleマップ「Google Body Browser」で体内を探検する - DNA
大麻(マリファナ)の地域別末端価格がよくわかるGoogleマップ - DNA