CSS3とHTML5のみで映画「スター・ウォーズ」の文字スクロールを見事に再現

メインテーマとともに手前から文字がスクロールしていく映画「スター・ウォーズ」シリーズのオープニングをCSS3とHTML5だけで再現してしまったデモがこちら。どこでどういう風に使うのかは結構難しいのですが、単純にカッコイイです。
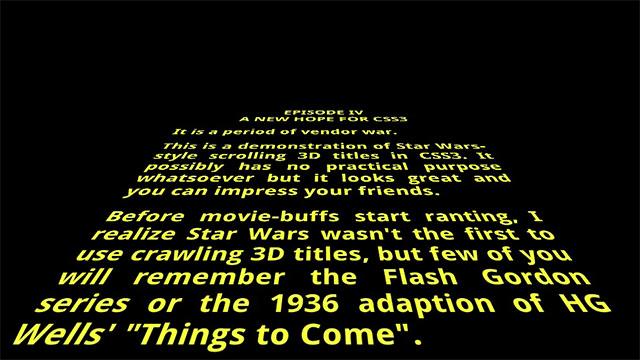
まずは、タイトル: 「STAR WARS title in CSS3」が表示されます。

そして、スクロール開始。

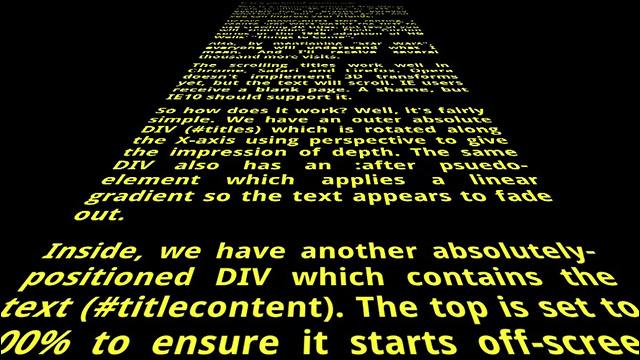
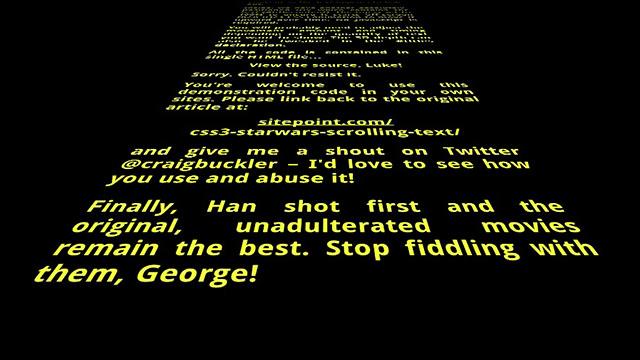
どんどん文字が流れていきます。ちなみに内容は使い方や、「IEには未対応です」などの解説となっています。

そして、最後の文字が流れて終了。

こちらのURLからデモを見ることができます。※対応ブラウザ(Chrome、Safari、Firefox)
CSS Star Wars Crawling Titles
また、オリジナルのスター・ウォーズのオープニングの動画です。CSS3のみ非常に再現度が高いイントロが作られていることがよくわかります。
Star Wars original opening crawl – 1977 – YouTube
ソース:Star Wars 3D Scrolling Text in CSS3 – SitePoint
関連記事
ほぼCSS3のみで見事に「Mac OSX Lion」の起動画面を再現 - DNA
TwitterやNikeなど有名なロゴをCSS3のみで再現 - DNA
作成時間15秒!HTML5サイトを目的に合わせて簡単に作成出来るサイト「Initializr」 - DNA
色々なOSの再起動をブラウザで再現、お試しできる「The Restart Page」 - DNA
初代Windows1.0から最新のWindows7まで、順番にアップデートすると何が起こる? - DNA
「Apple I」から「iPhone 4」までApple製品の進化の歴史をまとめた画像45枚 - DNA
約20年前の学校での「つぶやき」をTwitter風に例えるとこんな感じ - DNA